播放关键帧动画
使用动画播放器 (Animation Player) 可以播放关键帧动画和控制关键帧动画的回放。
播放关键帧动画
要播放关键帧动画:
- 创建一个关键帧动画和一个要使用动画对其进行动画化的节点。请参阅创建关键帧动画。
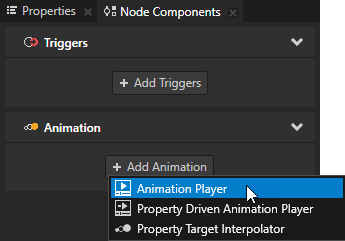
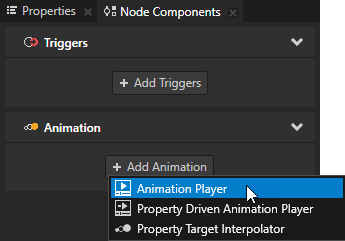
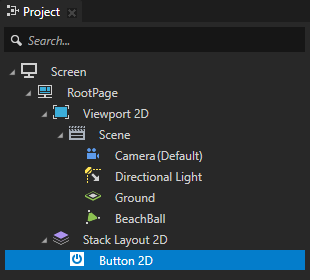
- 在工程 (Project) 中,选择要动画化的节点,然后在 节点组件 (Node Components) > 动画 (Animation) 中点击+ 添加动画 (+ Add Animation) 并选择 动画播放器 (Animation Player)。

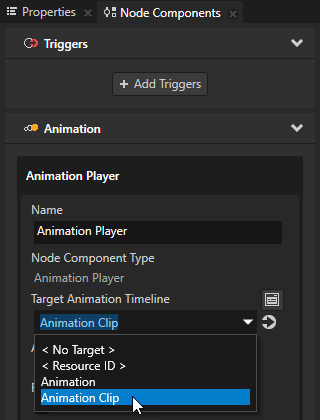
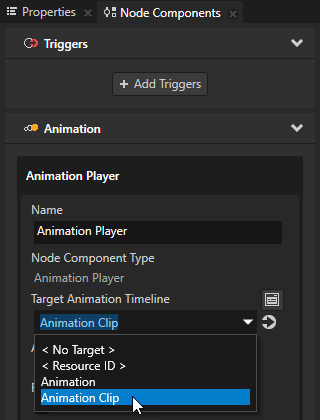
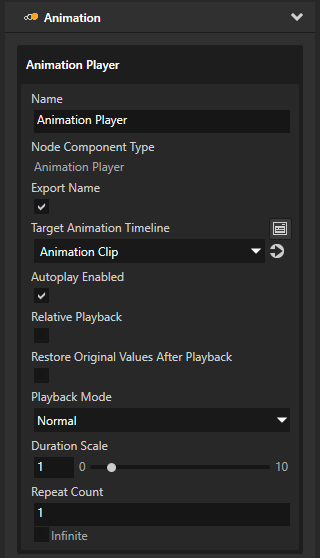
- 在节点组件 (Node Components) > 动画 (Animation) 部分中,在您创建的动画播放器 (Animation Player) 中,将目标动画时间线 (Target Animation Timeline) 属性设置为要使用的动画。

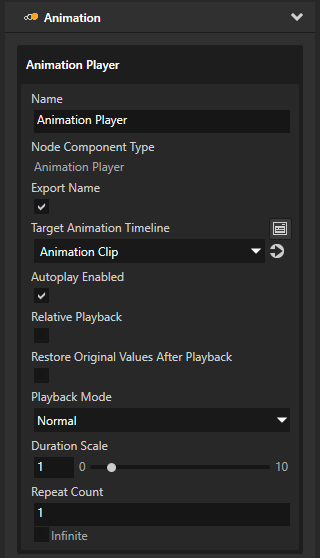
- (可选) 在动画播放器 (Animation Player) 中,设置动画回放:
- 自动播放已启用 (Autoplay Enabled) 用于设置是否在 Kanzi 将带有动画播放器 (Animation Player) 节点附加到场景图中之后立即开始动画化。
- 相对回放 (Relative Playback) 用于设置是将在动画中设置的属性值添加到目标节点中的属性值,还是替换这些属性的值。
- 回放后恢复初始值 (Restore Original Values After Playback) 用于设置在动画化结束时是否将动画化的属性的值恢复为其初始值。
例如,如果您动画化的属性的初始值为 0 且值在动画化结束时为 1,则启用 回放后恢复初始值 (Restore Original Values After Playback) 属性之后,Kanzi 会在动画化结束时将动画化的属性的值恢复为 0。 - 回放模式 (Playback Mode)、持续期间缩放 (Duration Scale) 和重复计数 (Repeat Count) 用于设置在哪个方向、以什么样的速度播放多少次动画。为了便于重复使用动画,建议在起始动画回放 (Start Animation Playback) 动作中而不是动画播放器 (Animation Player) 中设置这些属性的值。请参阅控制关键帧动画。

控制关键帧动画
您可以在任何触发器中使用动画控制动作来控制关键帧动画。
要控制关键帧动画:
- 创建一个关键帧动画和一个要使用动画对其进行动画化的节点,然后将动画播放器 (Animation Player) 添加到要动画化的节点中。请参阅播放关键帧动画。
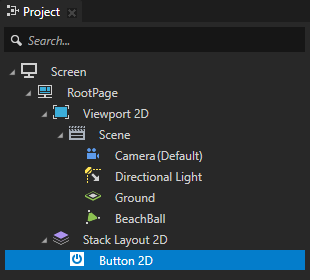
- 创建一个节点,用于在您在上一步中创建的节点中控制关键帧动画。
例如,创建一个按钮 (Button) 节点。

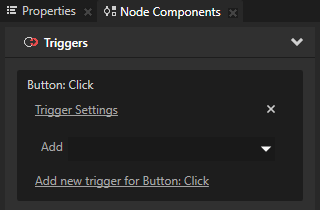
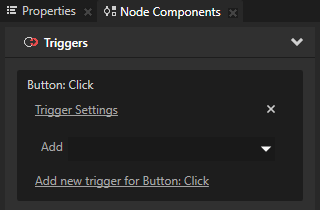
- 在节点组件 (Node Components) > 触发器 (Triggers) 部分中,添加要用于控制关键帧动画的触发器。
例如,使用按钮: 点击 (Button:Click) 触发器。

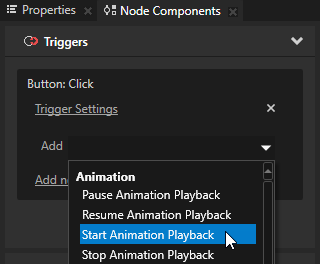
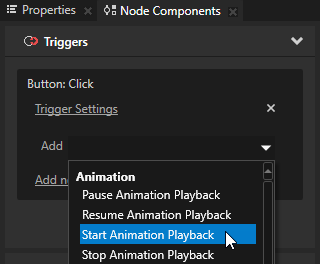
- 在要用于控制关键帧动画的触发器的节点组件 (Node Components) > 触发器 (Triggers) 部分中,点击 下拉菜单并选择动画控制动作:
- 起始动画回放 (Start Animation Playback) 将启动动画
- 暂停动画回放 (Pause Animation Playback) 将暂停正在运行的动画
- 重新开始动画回放 (Resume Animation Playback) 将恢复已暂停的动画
- 停止动画回放 (Stop Animation Playback) 将停止正在运行或已暂停的动画

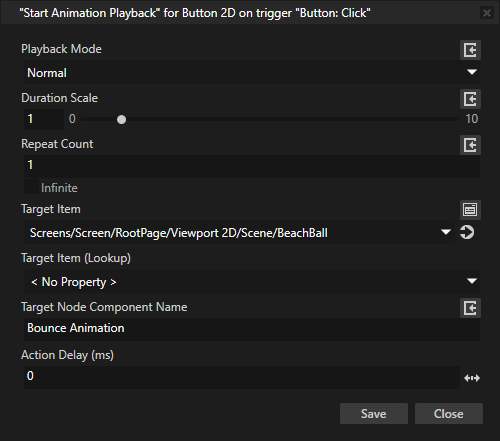
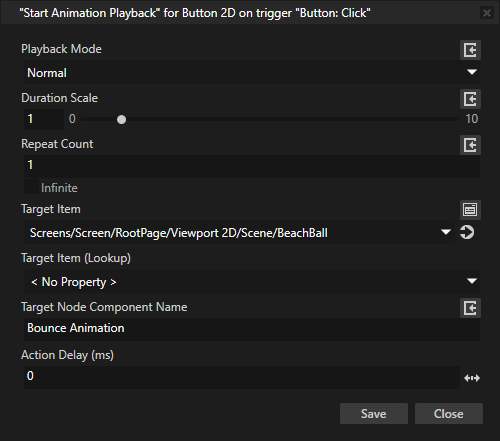
- 在动作设置窗口中,将目标项 (Target Item) 属性设置为包含要用于控制动作的动画播放器 (Animation Player) 的那个节点。
如果节点包含一个以上动画播放器 (Animation Player),将目标节点组件名称 (Target Node Component Name) 属性设置为要用于控制动作的动画播放器 (Animation Player) 的名称。
要控制节点中的所有 动画播放器 (Animation Player) 组件,将 目标节点组件名称 (Target Node Component Name) 属性留空。

- 设置动画回放:
- 回放模式 (Playback Mode)属性用于设置 Kanzi 如何播放动画:
- 正常 (Normal) 会按照动画中定义的顺序播放动画。
- 往复 (Ping pong) 会首先按照动画中定义的顺序播放动画,然后按照相反的顺序播放动画。
- 反向 (Reverse) 会按照与动画中定义的顺序相反的顺序播放动画。
- 持续期间缩放 (Duration Scale) 属性用于定义动画的持续时间。
例如:- 当设置为 1 时,动画的持续时间与动画中定义的持续时间相同。
- 当设置为 0.5 时,动画的持续时间是动画中定义的持续时间的一半。
- 当设置为 2 时,动画的持续时间是动画中定义的持续时间的两倍。
- 重复计数 (Repeat Count) 用于设置动画的播放次数。 在重复计数 (Repeat Count) 属性中,您启用无限 (Infinite) 属性时,动画播放器 (Animation Player) 会无限次播放动画。
除 动画播放器 (Animation Player) 中设置的值之外,Kanzi 还应用 起始动画回放 (Start Animation Playback) 动作中的 回放模式 (Playback Mode)、持续期间缩放 (Duration Scale) 和 重复计数 (Repeat Count) 属性值。
例如,当 动画播放器 (Animation Player) 中的 回放模式 (Playback Mode) 属性设置为 反向 (Reverse)、重复计数 (Repeat Count) 属性设置为 2,且 起始动画回放 (Start Animation Playback) 动作中的 回放模式 (Playback Mode) 属性设置为 往复 (Ping pong) 时,动画播放器 (Animation Player) 首先倒放两遍动画时间线,然后再以正常模式播放两遍。
获取关于动画状态的信息
当 动画播放器 (Animation Player) 启动、停止动画或达到所播放的动画的末尾时,会发送消息,您可以拦截这些消息,以了解动画的状态。例如,您可以使用这些消息将动画串连起来。
要获取关于动画状态的信息:
- 创建一个关键帧动画和一个要使用动画对其进行动画化的节点,然后将动画播放器 (Animation Player) 添加到要动画化的节点中。请参阅播放关键帧动画。
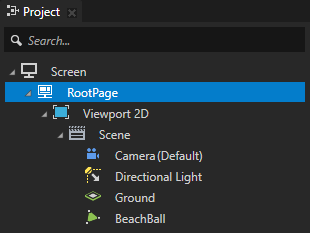
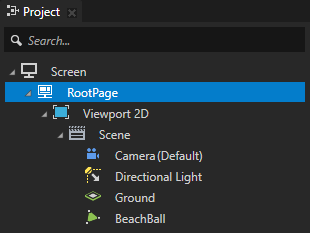
- 在工程 (Project) 中,选择一个节点,以获取动画播放器 (Animation Player) 播放的动画的相关信息。
例如,如果在 BeachBall 节点中使用动画播放器 (Animation Player),但希望获取 RootPage 节点中的动画的相关信息,请选择 RootPage 节点。

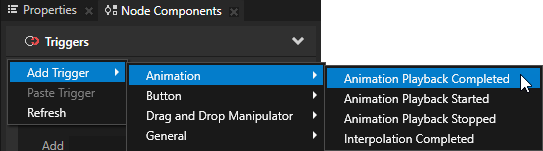
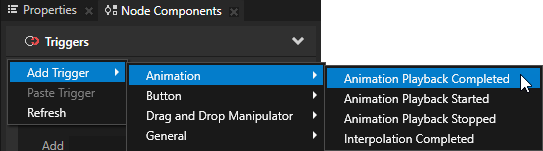
- 在节点组件 (Node Components) > 触发器 (Triggers) 部分中,右键点击并选择添加触发器 (Add Trigger) > 动画 (Animation),然后选择提供了您所需动画状态信息的那个触发器:
- 动画回放已启动 (Animation Playback Started) 触发器会拦截动画播放器 (Animation Player) 在开始回放动画时发送的消息。
- 动画回放已停止 (Animation Playback Stopped) 触发器会拦截动画播放器 (Animation Player) 在停止动画回放时发送的消息。
- 动画回放已完成 (Animation Playback Completed) 触发器会拦截动画播放器 (Animation Player) 在动画播放结束时发送的消息。

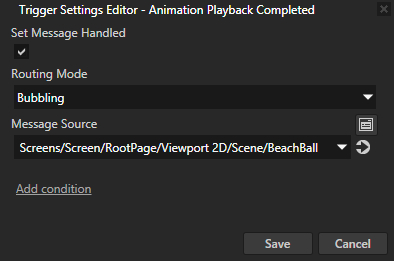
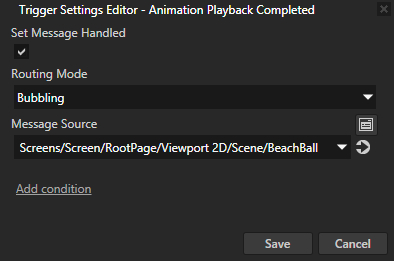
- 在节点组件 (Node Components) > 触发器 (Triggers) 部分中点击您在上一步中添加的触发器的触发器设置 (Trigger Settings),并将消息源 (Message Source) 属性设置为具有您要了解它播放的动画状态的 动画播放器 (Animation Player) 的那个节点。
例如,如果希望在RootPage 节点中获取 BeachBall 节点的动画信息,请在触发器设置 (Trigger Settings) 中将消息源 (Message Source) 设置为 BeachBall 节点。

- 在节点组件 (Node Components) > 触发器 (Triggers) 中,为触发器添加要在动画播放器 (Animation Player) 发送您的触发器所拦截的消息时执行的动作。
例如,添加起始动画回放 (Start Animation Playback) 动作并将其设置为启动另一个动画。
在 API 中使用 动画播放器 (Animation Player)
要创建动画播放器并设置时间线,请执行以下代码:
//创建动画播放器。
AnimationPlayerSharedPtr animationPlayer = AnimationPlayer::create(domain, "player");
//设置时间线。
animationPlayer->setTimeline(timeline);
要将动画播放器附加到节点,请执行以下代码:
node->addNodeComponent(animationPlayer);
要启动动画播放器,请执行以下代码:
//通过向已附加动画播放器的节点发送 PlayMessage,
//启动动画播放器的回放。
AnimationPlayer::PlayMessageArguments playMessageArguments;
playMessageArguments.setPlaybackMode(Timeline::DirectionBehaviorReverse);
playMessageArguments.setDurationScale(2.0f);
playMessageArguments.setRepeatCount(2);
node->dispatchMessage(AnimationPlayer::PlayMessage, playMessageArguments);
要暂停动画播放器,请执行以下代码:
//通过向已附加动画播放器的节点发送 PauseMessage,
//暂停动画播放器的回放。
AnimationPlayer::PauseMessageArguments pauseMessageArguments;
node->dispatchMessage(AnimationPlayer::PauseMessage, pauseMessageArguments);
要恢复动画播放器,请执行以下代码:
//通过向已附加动画播放器的节点发送 ResumeMessage
//恢复动画播放器的回放。
AnimationPlayer::ResumeMessageArguments resumeMessageArguments;
node->dispatchMessage(AnimationPlayer::ResumeMessage, resumeMessageArguments);
要停止动画播放器,请执行以下代码:
//通过向附加动画播放器的节点发送 StopMessage,
//停止动画播放器的回放。
AnimationPlayer::StopMessageArguments stopMessageArguments;
node->dispatchMessage(AnimationPlayer::StopMessage, stopMessageArguments);
要从节点分离动画播放器,请执行以下代码:
node->removeNodeComponent(*animationPlayer);
有关详细信息,请参阅 API reference中的 AnimationPlayer 类。
另请参阅
更改关键帧之间的插值模式
编辑动画剪辑
编辑时间线序列
创建关键帧动画
使用 Kanzi Engine API 创建动画和时间线
动画

打开导航